Here is the ultimate list of Visual Studio Code Tips and Tricks which includes the collection of settings, extensions, and shortcuts, that proved especially useful for our job as a developer.
jsconfig.json
One of the most overlooked essential features of VSCode is jsconfig.json. If you open your JS project in VSCode, it doesn’t know the files in it are related. It treats every file as an individual unit.
You can tell it about your project by creating jsconfig.json file at the root of your project.
jsconfig.json (among other things ) enables smart go to definition, that works with various module resolution algorithms. In practice – it means that you can now ⌘ click on various references in your code, and it’ll take you to the definitions of them. I highly recommend you reading more about it, but this is what I use most of the time:
{
"compilerOptions": {
"baseUrl": "src/",
"target": "esnext",
"module": "commonjs"
},
"exclude": [
"node_modules",
]
}
A Settings Primer
VSCode stores settings in a JSON-like (the so-called jsonc – JSON with comments mode) file. It can be accessed with ⌘ , a shortcut, or through Code > Preferences > Settings. (Go here to learn more about VSCode settings)
After you open up the settings, you won’t see the raw JSON right away. VSCode has received a nice UI for them lately, but for the purpose of this article, it’s easier to share the settings in raw key-value form, so we won’t be using it.
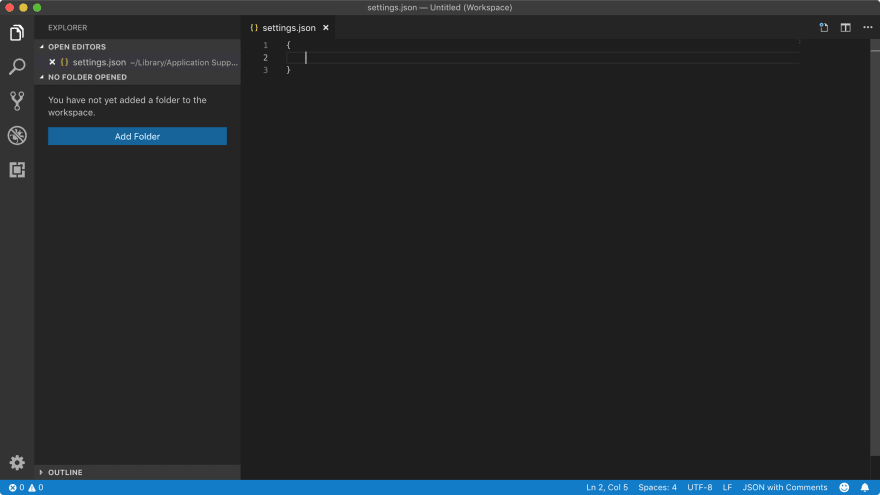
You can access the settings JSON by clicking on the { } the icon in the tab bar.
In case it’s empty (you haven’t made any modification to the default settings yet), let’s create an empty object, so it’s a valid JSON:
Theme
This might seem basic, but it doesn’t mean it’s not important. You spend a lot of time looking at code, so you might as well spend some time choosing a theme that’s easy on your eyes, and make the code look pretty as well.
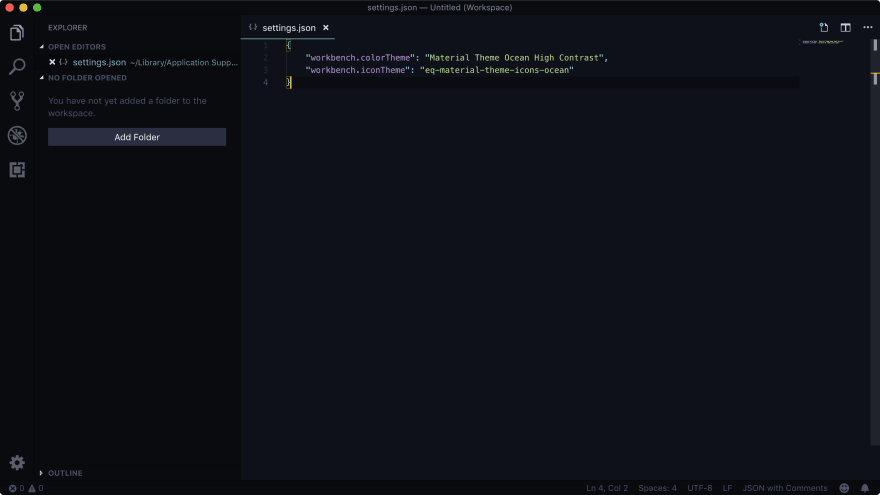
As I’ve already mentioned, I’m using the Material Theme Ocean High Contrast variant. I’ve tried many over the years but settled on this one.
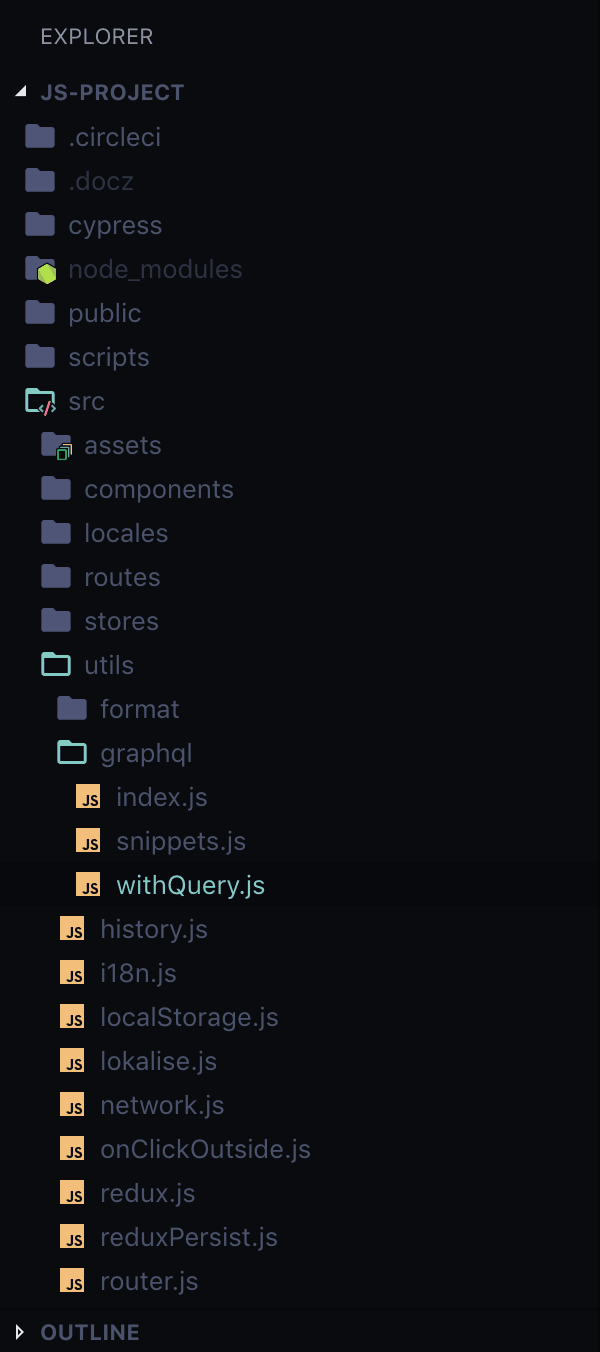
One more thing – those nice file/folder icons are achieved through Material Theme Icons extension:
This is how your settings (and editor) now look like:
For more amazing Visual Studio Code Themes must visit Top 10 Visual Studio Code Themes
Font
The right font can make your code more legible and pleasant to look at. My programming font of choice is Fira Code – a robust & well-made programming font with beautiful ligatures.
Indentation
Whatever side in the “tabs vs spaces” debate you’re on, you can set it up like this:
"editor.detectIndentation": true,
"editor.insertSpaces": true
"editor.tabSize": 2
Switching Between Editor and Explorer
You can easily toggle between code editor and project files explorer with ⌘ ⇧ E shortcut. When you’re inside the explorer, you can use the same keys for common operations as in macOS finder – arrow keys to navigate, ↵ to rename file/folder and ⌘ ↓ to open the current file.
A quick tip: Reveal the focused file/folder in native MacOS finder with ⌥ ⌘ R.
Emmet
Emmet is a plugin for many popular text editors which greatly improves HTML & CSS workflow by enabling clever abbreviations, expansions, common actions (wrapping element inside another element), and so on. You may argue you’re not writing HTML directly, but it can be easily configured to play nicely with frameworks like React and Vue because they use similar HTML-like markup.
VSCode ships with Emmet support out of the box for html, haml, jade, slim, jsx, xml, xsl, css, scss, sass, less and stylus files.
So, by default, you’d have to use .jsx file extension, to get Emmet support for JSX files. Say you only work with .js files, so you have two options:
- tell Emmet to run in
.jsfiles:
"emmet.includeLanguages": {
"javascript": "javascriptreact",
}
javascriptreact Emmet syntax in javascript files)- tell VSCode to treat any
.jsfile just like.jsx(it means to usejavascriptreactsyntax for all.jsfiles as well), so Emmet sees is as if it was a.jsxfile:
"files.associations": {
"*.js": "javascriptreact"
}
.jsx file extension, so I want to have VSCode React support in .js files anyway.These Emmet commands are my most-used ones:
expand abbreviation– to expand string to JSX elementwrap with abbreviation– to wrap existing JSX with another elementsplit / join tag– making self-closing tags from tag pairs (e.g. from the output ofexpand abbreviation) and vice versa
Emmet is really powerful and can save you a lot of time.
Quick Open Files for Real
Let’s open a file using the Quick Open command: ⌘ P.
Notice the tab bar – file name being written in italics means the tab is in preview mode. By default, if you select the file from the sidebar or quick open it (⌘ P), and then select / quick open another one, it reuses the preview tab, until it’s pinned (double-clicked, or the file is edited).
This behavior makes sense if you’re going through files in the sidebar, possibly just peeking into files, but if you want to quick-open something, you probably know you want to have it open „for real“.
To achieve this, set the following:
"workbench.editor.enablePreviewFromQuickOpen": false
⌘ P – your file will no longer open in preview mode.Breadcrumbs
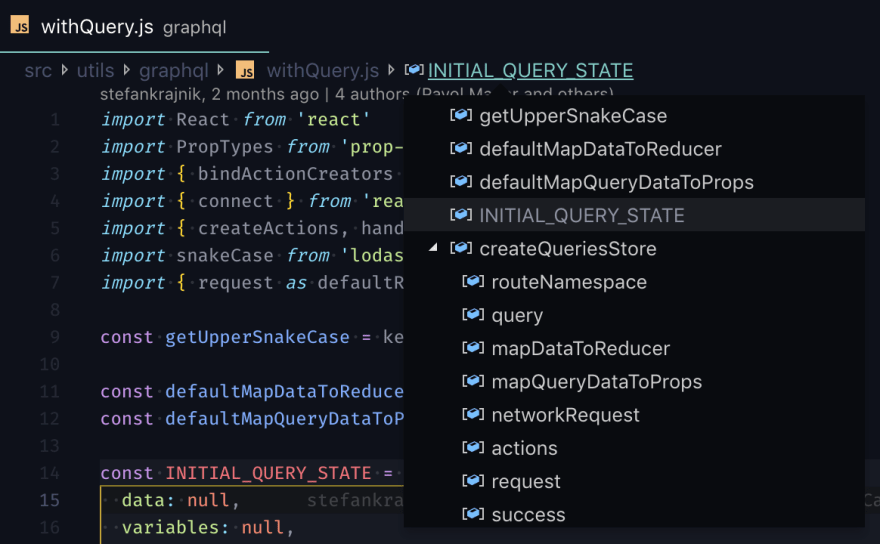
Breadcrumbs (displayed underneath the title bar) is a useful feature of VSCode that shows your location in the codebase. If you click on one of the segments, it shows you your current location, and files/symbols on the same level, serving as a quick navigation as well.
Enable them with this setting:
"breadcrumbs.enabled": true
⌘ ⇧ .– Focus Breadcrumbs: It will select that last element and open a dropdown that allows you to navigate to a sibling file or symbol.⌘ ⇧ ;– Focus last element of Breadcrumbs without opening it – so you can move inside the path hierarchy with arrows.
Quick tip: You can type inside the breadcrumb popup to filter files and folders / symbols, and focus on them with ↵.
Hide Open Editors Section
You see open files in tabs anyway.
"explorer.openEditors.visible":
Customize the Title Bar
Default VSCode title is not very useful. It only shows current file name and project name. Here’s how you can improve it:
"window.title": "${dirty} ${activeEditorMedium}${separator}${rootName}"
${dirty}: a dirty indicator if the active editor is dirty.${activeEditorMedium}: the path of the file relative to the workspace folder (e.g.myFolder/myFileFolder/myFile.txt)${separator}: a conditional separator (” – “) that only shows when surrounded by variables with values or static text.${rootName}: name of the workspace (e.g. myFolder or myWorkspace).
You can see all available options here.
Minimap
You probably know the famous minimap widget from Sublime Text. It’s turned on by default, but looks quite awful:
Lets’ improve it.
First, let’s use color blocks instead of minified characters. Then set the max horizontal columns, and finally, always show the “slider” so we can glance at the minimap to see where in the file is the screen located.
"editor.minimap.renderCharacters": false,
"editor.minimap.maxColumn": 200,
"editor.minimap.showSlider": "always"
Whitespace
You probably want to see all the characters:
"editor.renderWhitespace": "all"
Smooth Scrolling
"editor.smoothScrolling": true
Caret improvements
There’s something oddly satisfying about the cursor that’s phasing instead of blinking:
"editor.cursorBlinking": "phase"
"editor.cursorSmoothCaretAnimation": true
Final new line
It’s a common practice to include a new line at the end of your file:
"files.insertFinalNewline": true
Trim trailing whitespace
"files.trimTrailingWhitespace": true
Telemetry
I like to have telemetry disabled:
"telemetry.enableCrashReporter": false
"telemetry.enableTelemetry": false,
"workbench.settings.enableNaturalLanguageSearch": false
Copy File Path
When talking about code, it’s often useful to be able to point to a specific file. VSCode offers copying both absolute and relative file paths of active file through command palette ⌘ P, but it’s quicker to set your own keyboard shortcuts.
Open your keyboard shortcuts file with ⌘ K, ⌘ S (commad + K immediately followed by commad + S), and add the following (or any key combination you like)
copy relative path
{
"key": "shift+cmd+c",
"command": "copyRelativeFilePath"
}
{
"key": "shift+alt+cmd+c",
"command": "copyFilePath"
}
Hide Feedback Smiley in the Bottom Bar
"workbench.statusBar.feedback.visible": false
Extensions
Rich extensions ecosystem is one of the reasons VSCode took off. Here are the ones that proved themselves useful:
- Settings Sync
- Babel JavaScript
- ESLint
- Path Intellisense
- vscode-styled-components
- GitLens — Git supercharged
- LintLens — ESLint rules made easier
- DotENV
- Guides
- Bracket Pair Colorizer
- ES7 React/Redux/GraphQL/React-Native snippets
- Advanced New File
- Duplicate action
- Color Highlight
- gitignore
- TODO Highlight
- Sort JSON objects
- EditorConfig for VS Code
- Image preview
- Markdown All in One
- Markdown Preview Github Styling
- Align
- HTML CSS Support
- Sort lines
- Toggle Quotes
- Version Lens
- Visual Studio IntelliCode – Preview
- VS Live Share
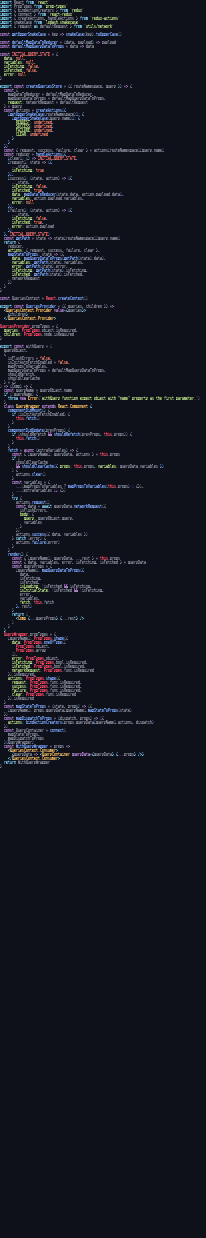
- Polacode
Looking for more Shortcuts then you must read Visual Studio Code Shortcuts to Improve Your Productivity
If there’s anything that made your experience with VSCode particularly better or wanted to add-on something more to this, please share it in the comment section😎