Working in a nice place makes you feel more productive, if you enjoy the look of your code, then you also enjoy writing it, editing it, and painstakingly debugging it. If visuals are important to you, then you’ve come to the right place. Want to make Visual Studio Code look a lot better? There are several ways to customize Visual Studio Code, but you should start first with a great theme! If you’re looking for a new theme to change up your code editor in the new year, I’m here to help! Check out a variety of stylish themes with unique color palettes—from sleek to snazzy to vibrant and everything in between—to see what works best for you. Learn more about them in this article!
How to Change Your Visual Studio Code Theme
For MAC Users: ⌘K and then ⌘T to display the picker.
Or you can go to the Code > Preferences > Color Theme
For Windows Users: Ctrl + Shift + P
Or you can go to the File Icon >Theme Picker with File >Preferences >File Icon Theme
Here’s the list, choose whatever makes you productive.
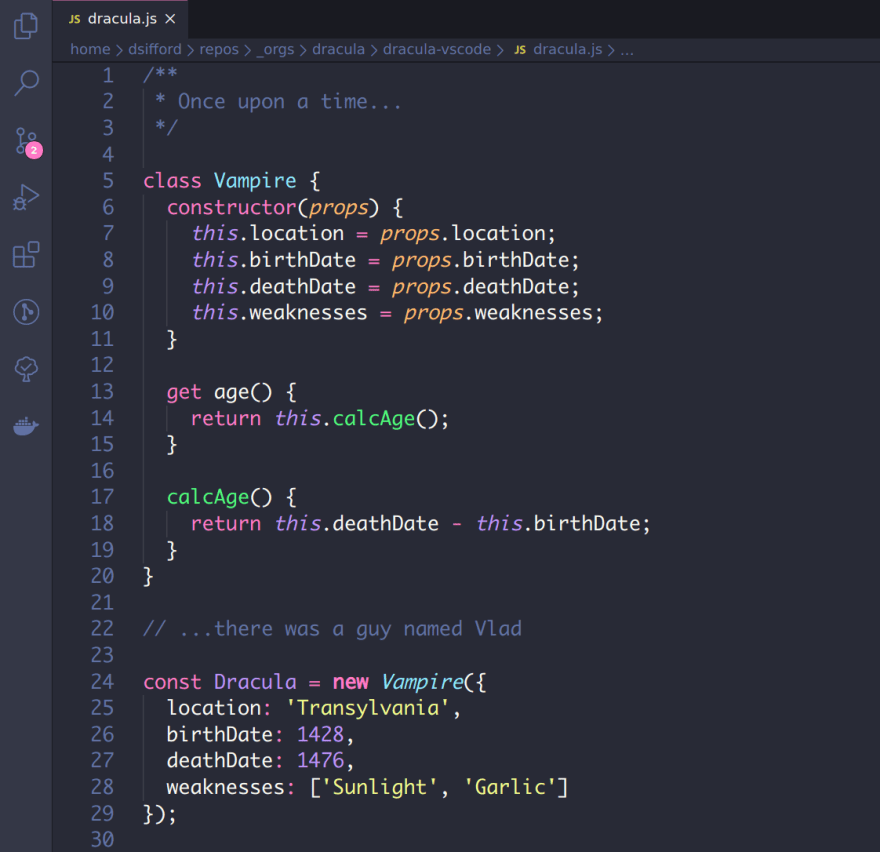
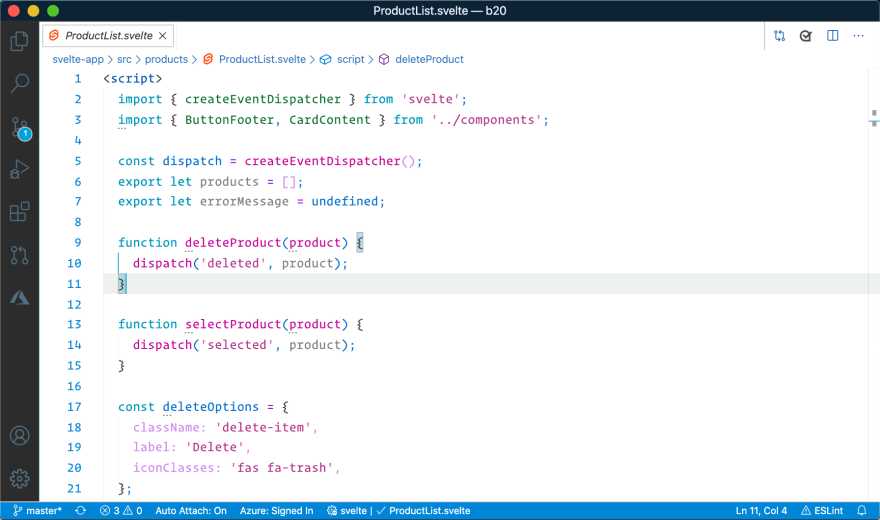
1) Dracula Official
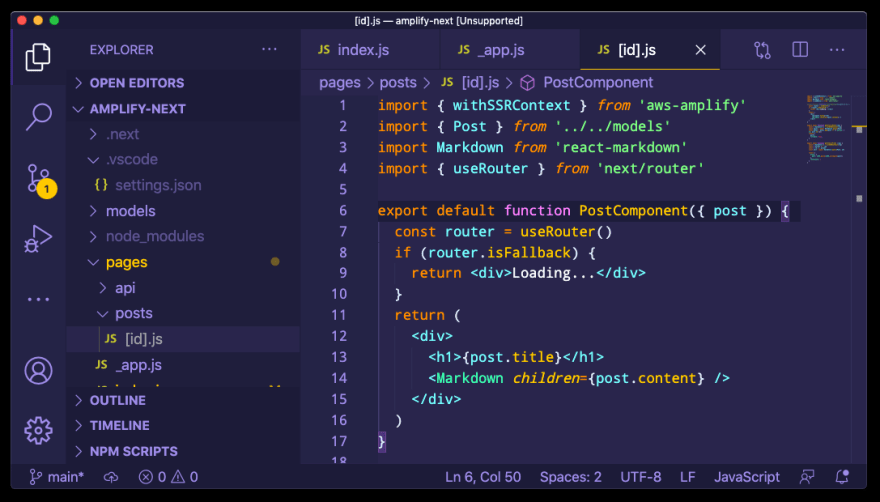
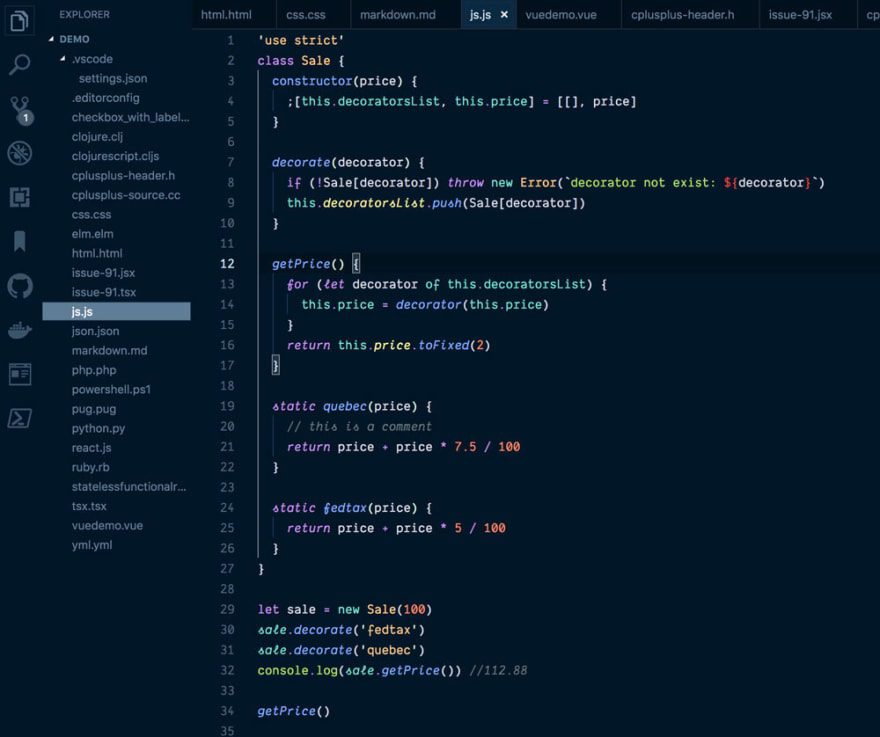
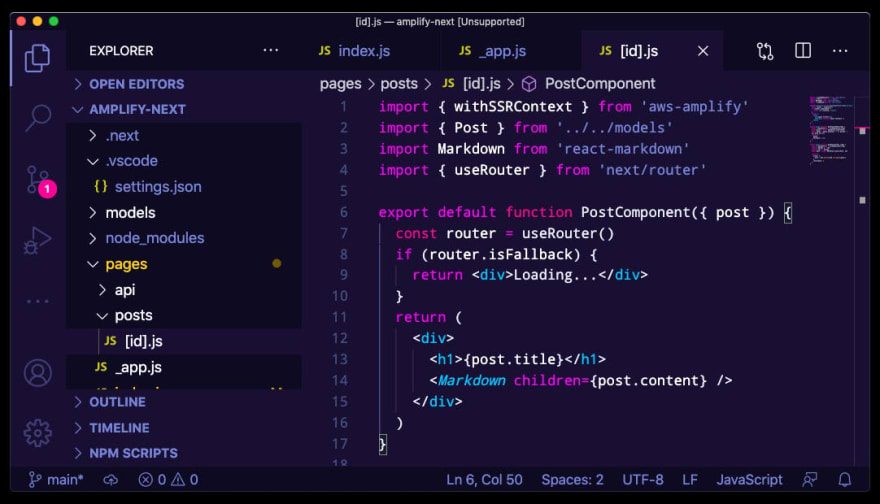
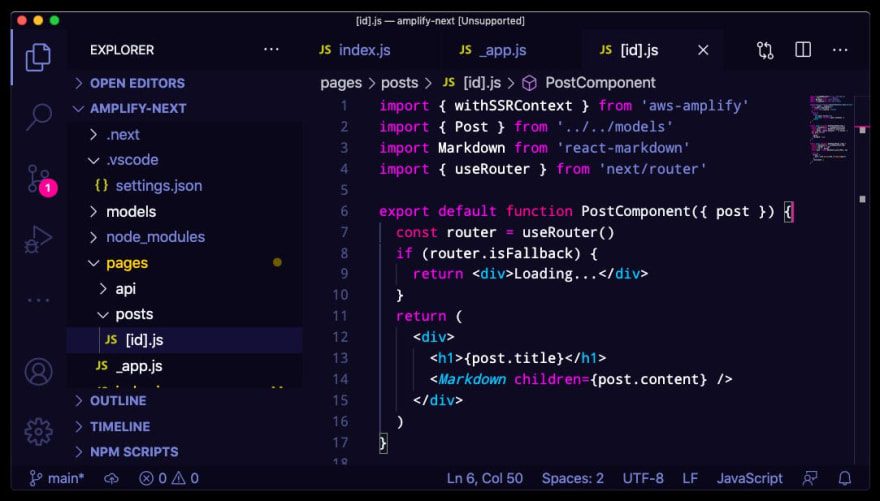
2) Shades of Purple
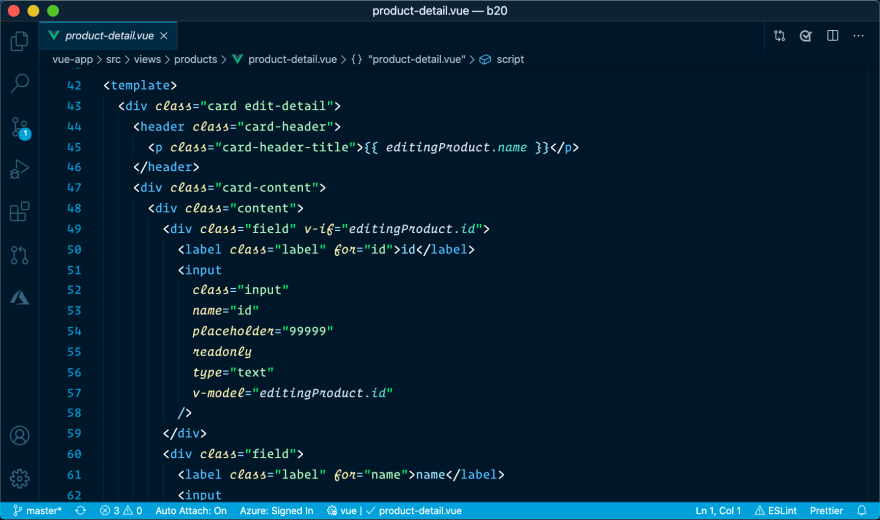
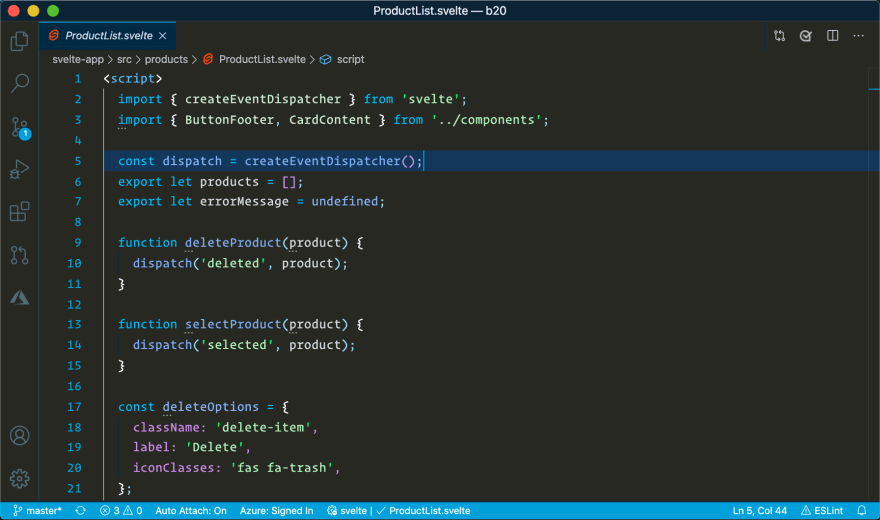
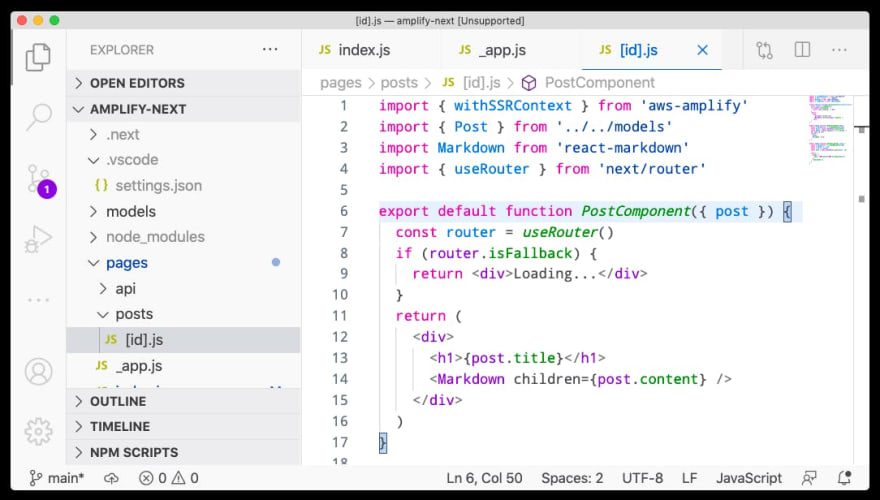
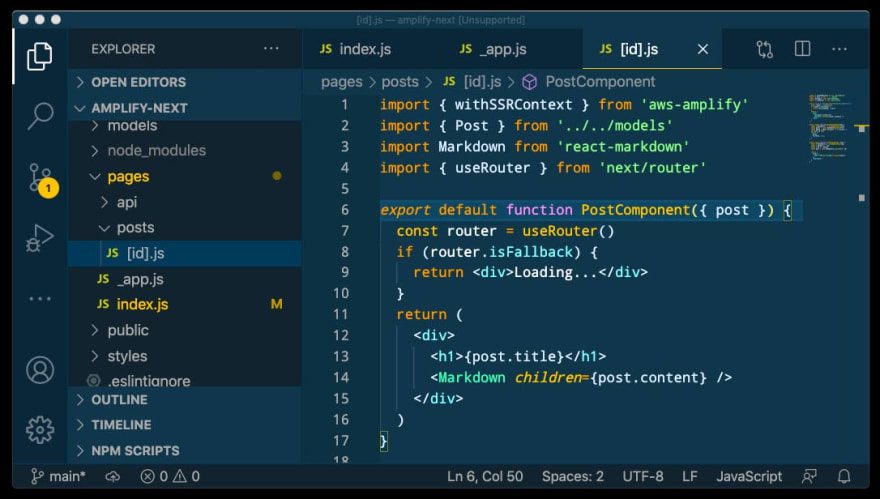
3) Winter is Coming
Winter is Coming Dark Blue Theme
Winter is Coming Dark Black Theme
Winter is Coming Light Theme
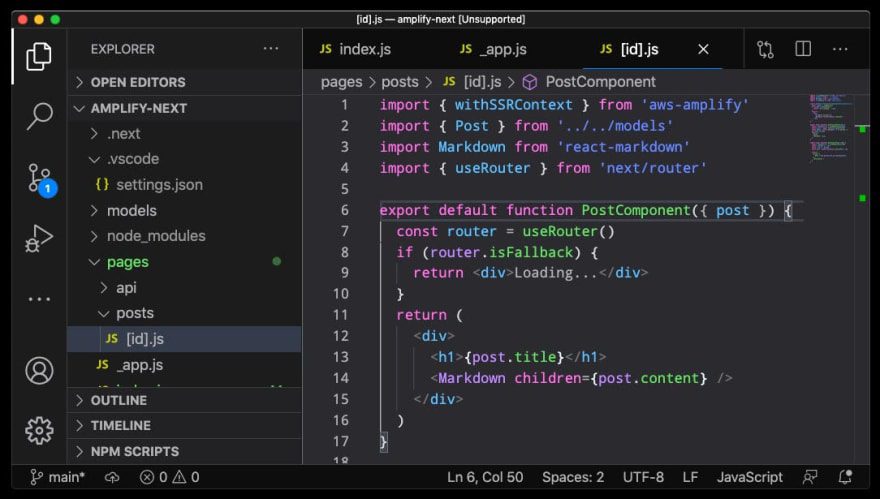
4) Night Owl
Night Owl
Light Owl

5) LaserWave
6) Firefox Theme
Firefox Dark
Firefox Light
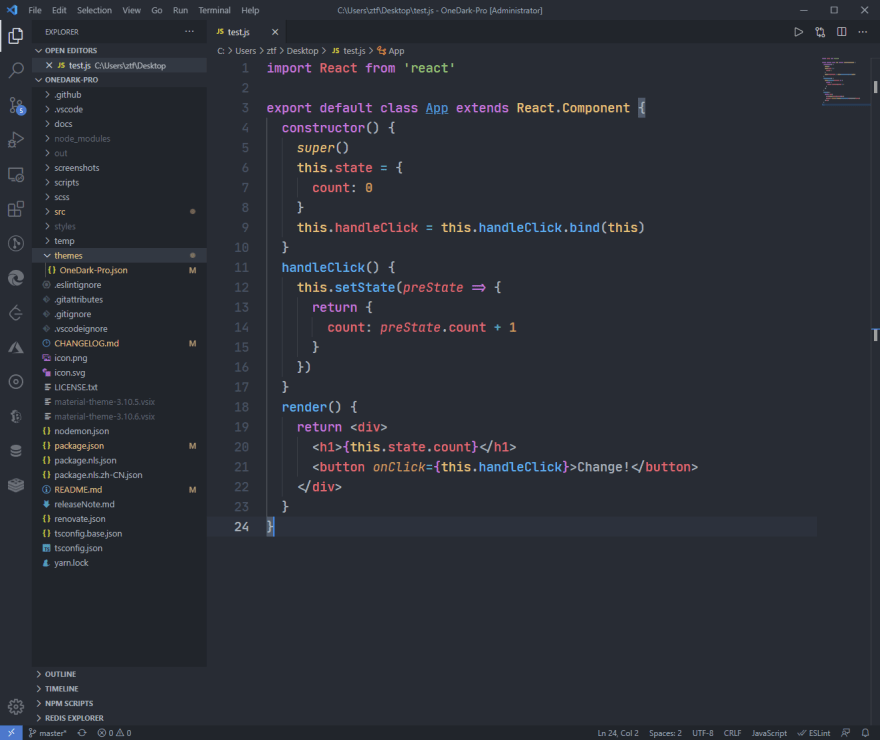
7) One Dark Pro
8) Cobalt 2
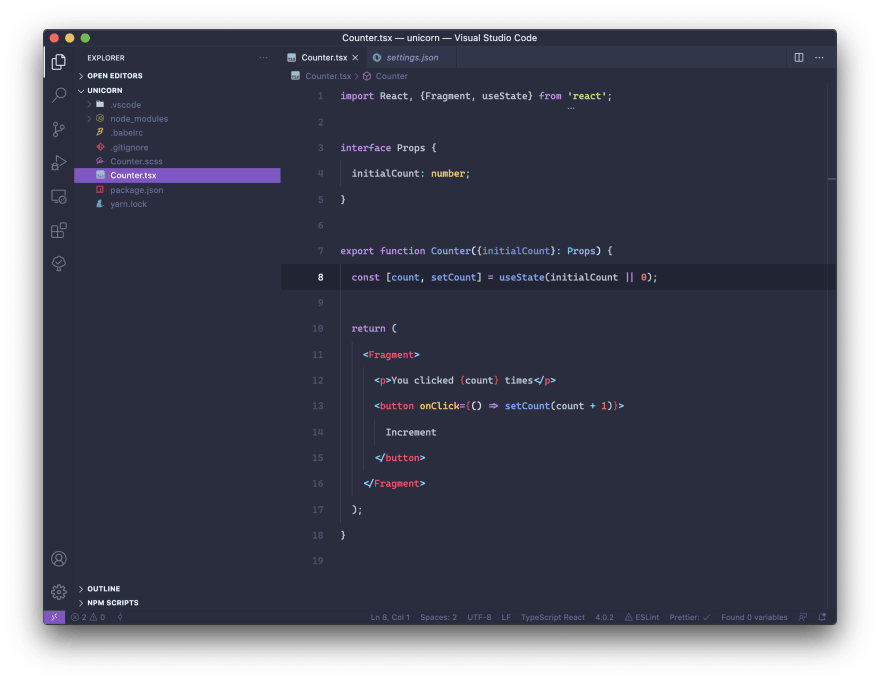
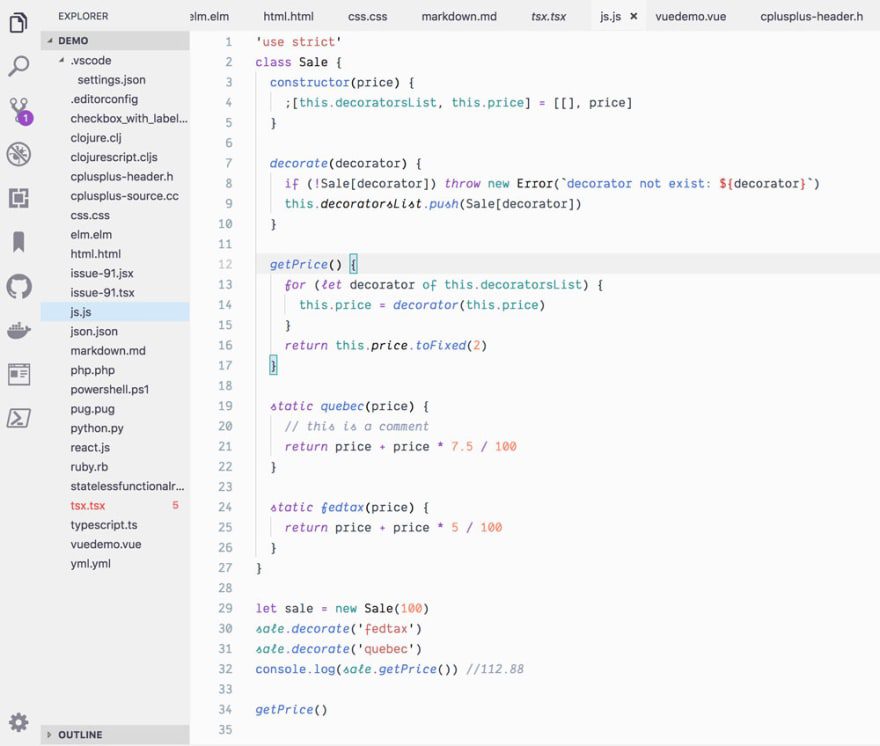
9) PaleNight
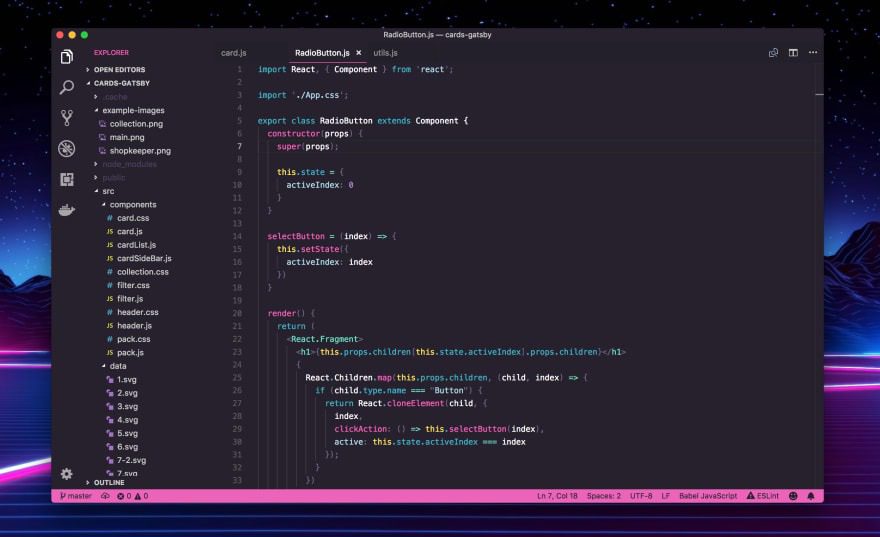
10) OutRun
OutRun Night
OutRun Electric